Как растянуть картинку на весь экран css?
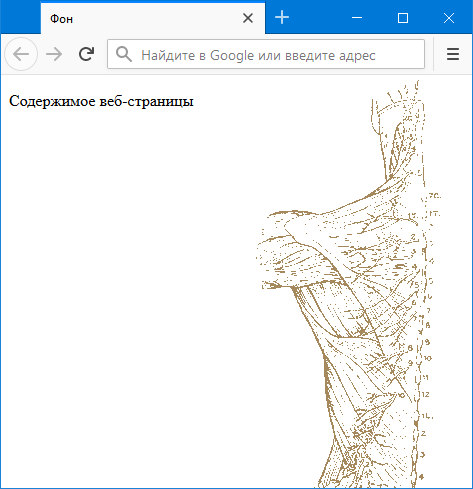
Если элементу задать свойство background-image , то фоновый рисунок будет по умолчанию повторяться в двух осях — по горизонтали x и по вертикали y. Для примера возьмем небольшое изображение с бесшовным фоном:. В результате фон продублировался по горизонтальной и вертикальной оси, на всю ширину и высоту нашего блока отметим, что размеры блока div мы указали заранее. Свойство background-repeat предназначено для управления повтором фона, заданного через background-image. Принимает оно следующие значения:. Размер фона остается натуральным не сужается и не растягивается.






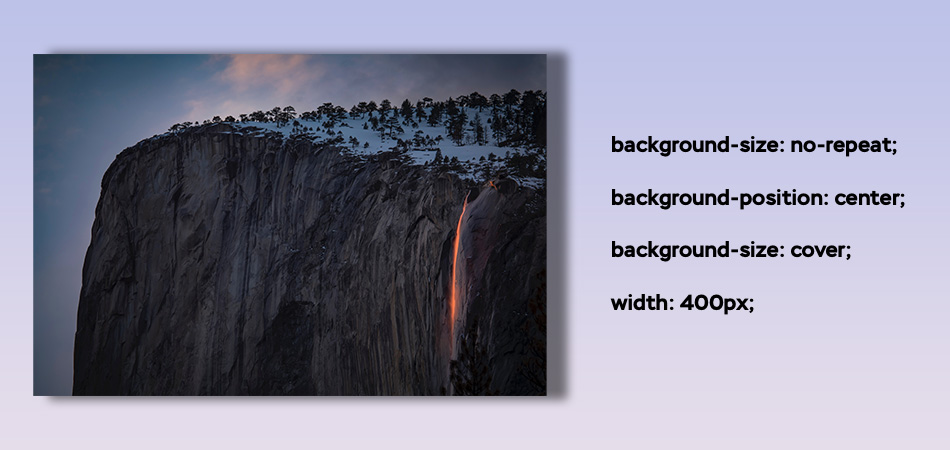
Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться. Тут мы устанавливаем значение no-repeat , чтобы изображение не повторялось. Свойство background-size устанавливает размер изображения.












Обратите внимание, что этот код работает только если родительский элемент имеет определенную ширину и высоту. Если это не так, то вы можете использовать следующий код:. В этом случае картинка будет растягиваться или уменьшаться в размерах, чтобы соответствовать размерам родительского элемента. Если же вы хотите, чтобы картинка оставалась пропорциональной, но занимала все доступное пространство, можно сделать так:.